REPL interface
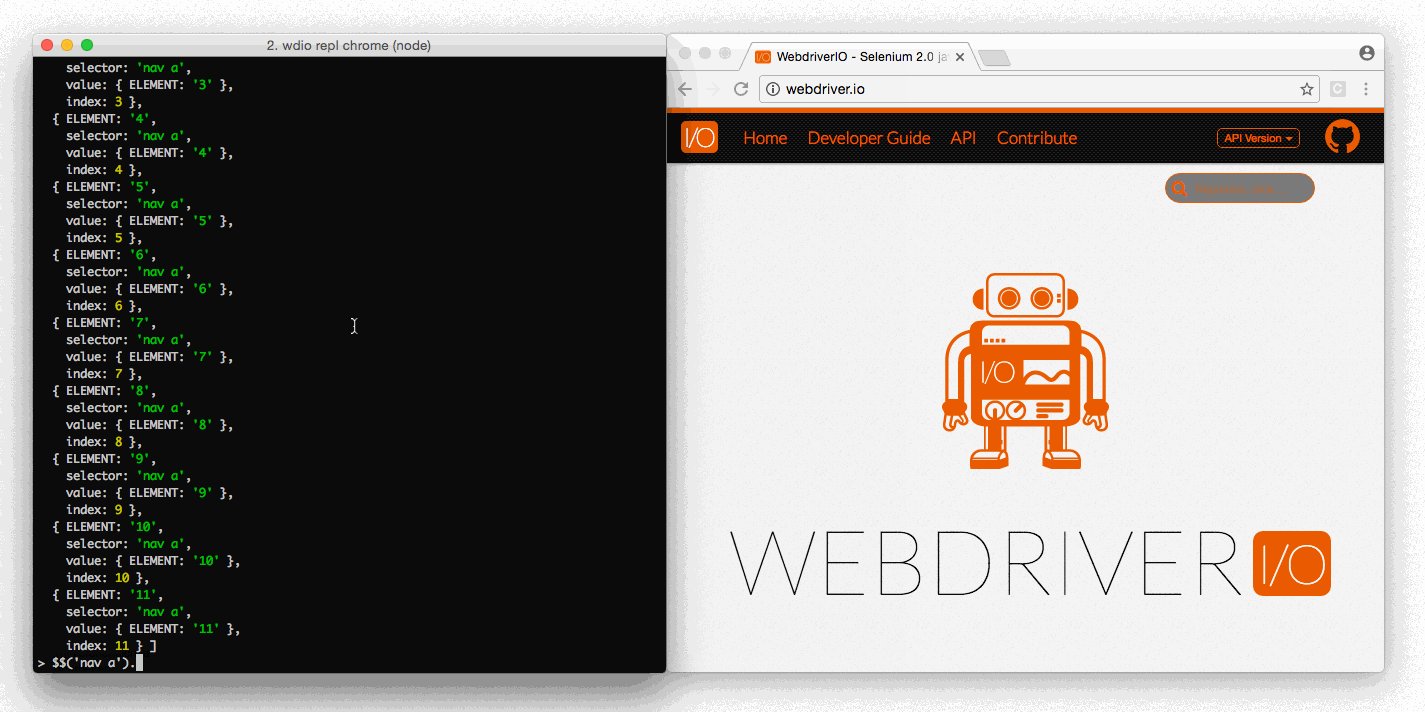
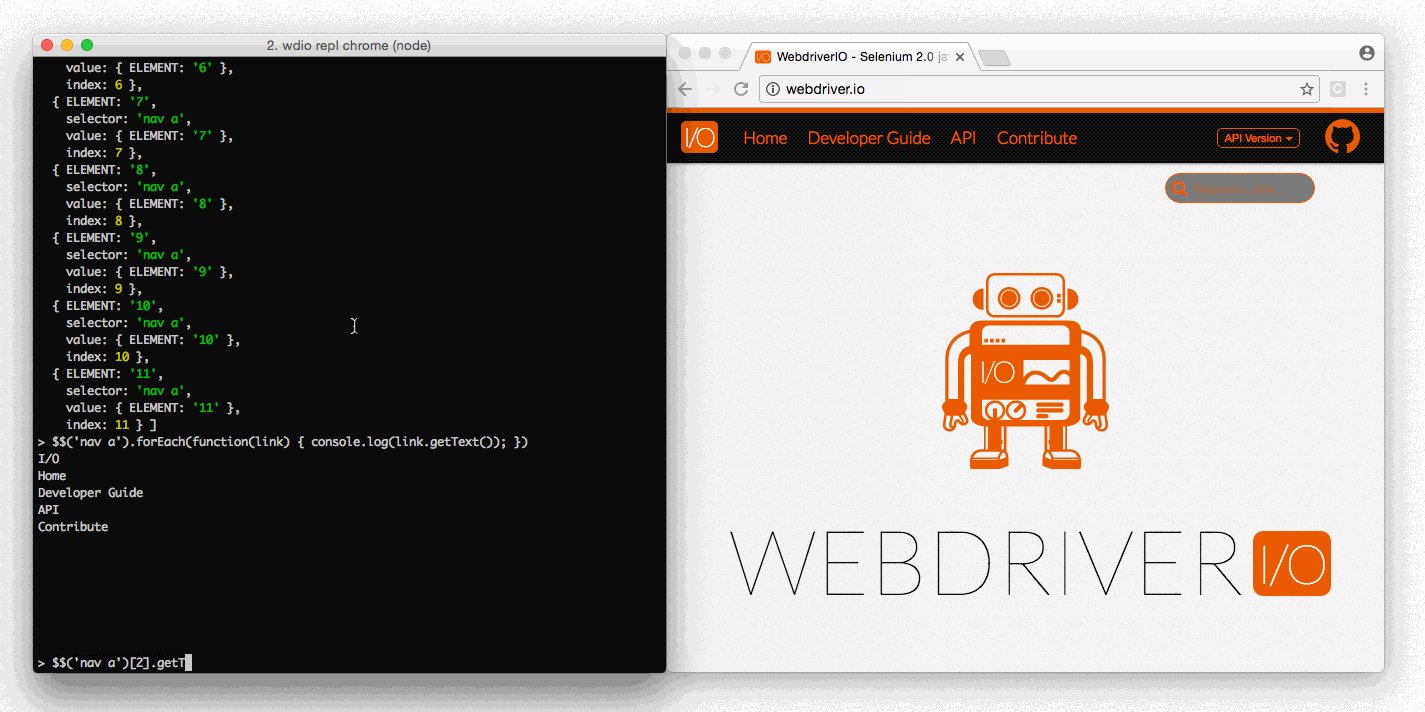
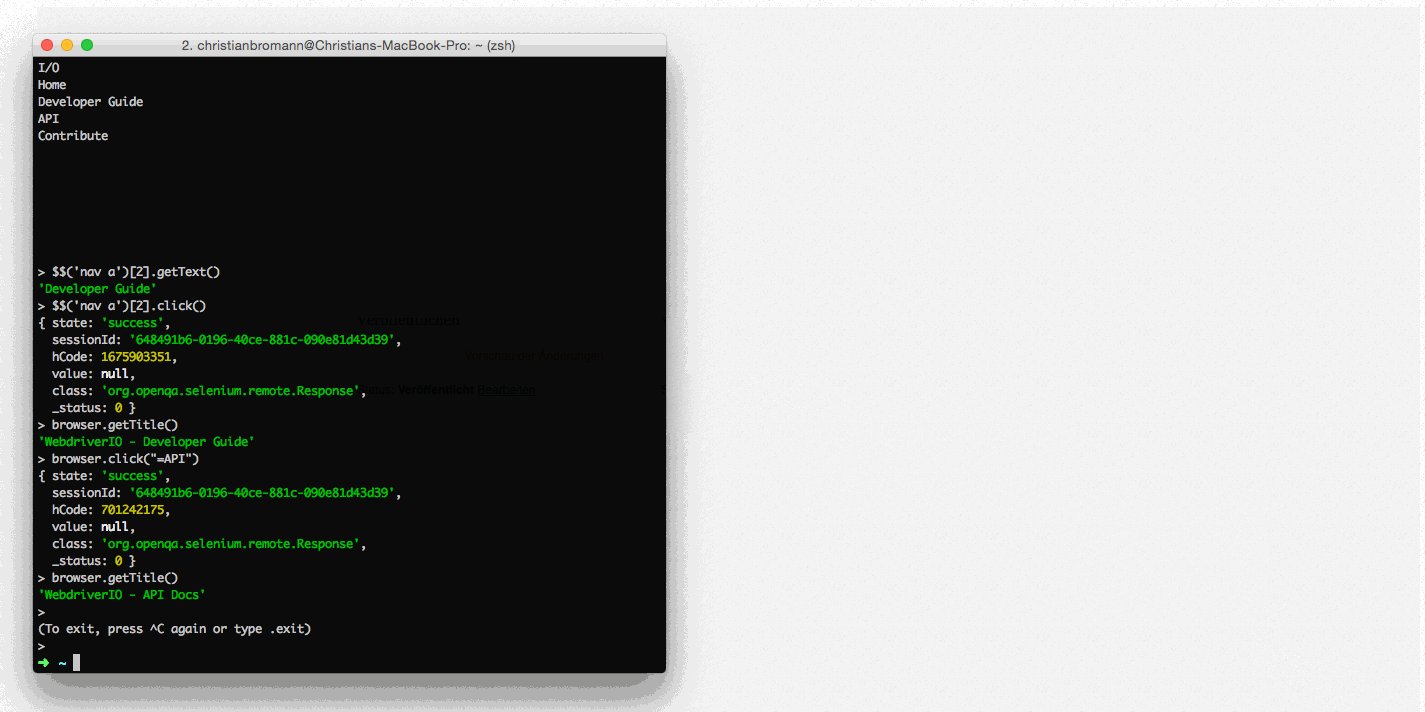
With v4.5.0, WebdriverIO introduced a REPL interface that helps you to not only learn the framework API, but also debug and inspect your tests. It can be used in multiple ways.
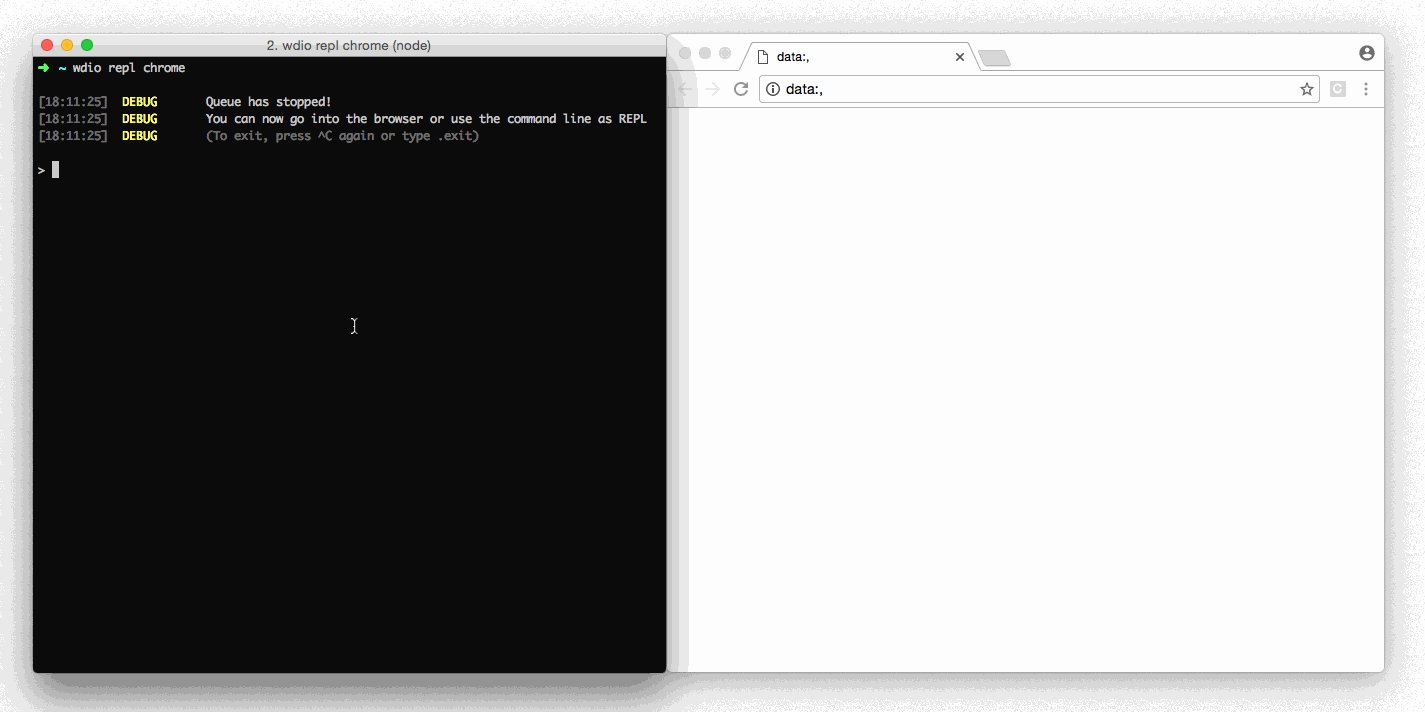
First you can use it as CLI command by installing npm install -g @wdio/cli and spawn a WebDriver session from the command line, e.g.
wdio repl chrome
This would open a Chrome browser that you can control with the REPL interface. Make sure you have a browser driver running on port 4444 in order to initiate the session. If you have a Sauce Labs (or other cloud vendor) account, you can also directly run the browser on your command line in the cloud via:
wdio repl chrome -u $SAUCE_USERNAME -k $SAUCE_ACCESS_KEY
If driver is running on different port eg : 9515, it could passed with the command line argument --port or alias -p
wdio repl chrome -u $SAUCE_USERNAME -k $SAUCE_ACCESS_KEY -p 9515
Repl could also be ran using the capabilities from the webdriverIO config file. Wdio supports capabilities object; or ; multiremote capability list or object.
If the config file uses capabilities object then just pass the path to config file, else if its a multiremote capability then, specify which capability to use from list or multiremote using the positional argument . Note: for list we consider zero based index.
Example
WebdriverIO with capability array:
export const config = {
// ...
capabilities:[{
browserName: 'chrome', // options: `firefox`, `chrome`, `opera`, `safari`
browserVersion: '27.0', // browser version
platformName: 'Windows 10' // OS platform
}]
}
wdio repl "./path/to/wdio.config.js" 0 -p 9515
WebdriverIO with multiremote capability object:
export const config = {
// ...
capabilities: {
myChromeBrowser: {
capabilities: {
browserName: 'chrome'
}
},
myFirefoxBrowser: {
capabilities: {
browserName: 'firefox'
}
}
}
}
wdio repl "./path/to/wdio.config.js" "myChromeBrowser" -p 9515
Or if you want to run local mobile tests using Appium:
wdio repl android
wdio repl ios
This would open Chrome/Safari session on connected device/emulator/simulator. Make sure Appium running on port 4444 in order to initiate the session.
wdio repl './path/to/your_app.apk'
This would open App session on connected device/emulator/simulator. Make sure Appium running on port 4444 in order to initiate the session.
Capabilities for iOS device can be passed with arguments:
-v-platformVersion: version of Android/iOS platform-d-deviceName: name of mobile device-u-udid: udid for real devices
Usage:
wdio repl ios --platformVersion 11.3 --deviceName 'iPhone 7' --udid 123432abc
wdio repl ios -v 11.3 -d 'iPhone 7' -u 123432abc
You can apply any options (see wdio repl --help) available for your REPL session.

Another way to use the REPL is in inside your tests via the debug command. This will stop the browser when called, and enables you to jump into the application (e.g. to the dev tools) or control the browser from the command line. This is helpful when some commands don't trigger a certain action as expected. With the REPL, you can then try out the commands to see which are working most reliably.